1. DB는 왜 중간에 응용 프로그램이 필요할까?

위의 형태로 다이렉트로 DB에 커넥션 하는 게 불가능할까?
결론적으로 가능하긴 하다.
기본적으로 안드로이드가 제공하는 SQL Lite라는 DB가 연결될 수 있고, 네트워크로 DB를 잡을 수가 있다. 그런데 두 가지 이유 때문에 이렇게 사용하지 않는다. DB 커넥션을 폰에서 Direct로 했을 때 아래의 문제점들이 발생하기 때문이다.
1) 보안의 취약성
앱 소스는 오픈된다고 보면 된다. 난독화라는 기술도 있어서 어느 정도 보안이 된다. 그러나 소스가 열렸을 때 DB 커넥션 하는 서버의 모든 정보(서버 IP, 유저의 PW 등)가 앱 소스 안에 있어야 한다. 그러다보니까 노출이 돼서 좋을 게 없다.
2) 고정된 IP를 앱 소스에 넣지 않아도 된다.
서버 IP로 했을 때 문제점은 IP가 어쩌다보면 바뀔 수도 있다. 만약 접속하는 IP를 DB로 설정했는데 IP가 바뀌면 접속이 안 된다.
반면 WAS는 IP를 안 넣고 DNS 네임 주소(ex. www.naver.com)로 넣을 수가 있다. 만약 IP가 바꼈을 때 DNS에 의해서 IP 바뀐 걸 가져오게 된다. 그러면 정상적으로 접속이 된다.
그러면 DB를 DNS로 세팅해서 접속하면 되지 않나 반문할 수 있지만, 이런 경우는 거의 본 적이 없다. 보통 DB 주소를 보통 노출을 안 시키고, private zone에 넣어서 외부 통신이 안 될 정도로 막는데. 이걸 외부 IP를 노출시키고, DNS까지 연결해서 DB에 접속 시킨다? 이거는 완전한 보안상 노출이다. DB가 다운될 수도 있고, DB가 완전 잘못될 수가 있다.
그래서 중간에 아무 역할을 하지 않더라도 중개 역할을 하는, DB와 연결하는 WAS가 필요하다. 서버의 소스들은 클라이언트로 내려오지 않기에 IP나 USER/PW가 있다고 해도. 서버가 해킹 당하지 않는 한 client로 내려오지 않는다. 그래서 DB 접속에 대해서 안전하게 연결할 수 있다.
2. 웹 서버와 WAS의 차이
1) 웹 서버, WAS는 왜 나누어졌을까?

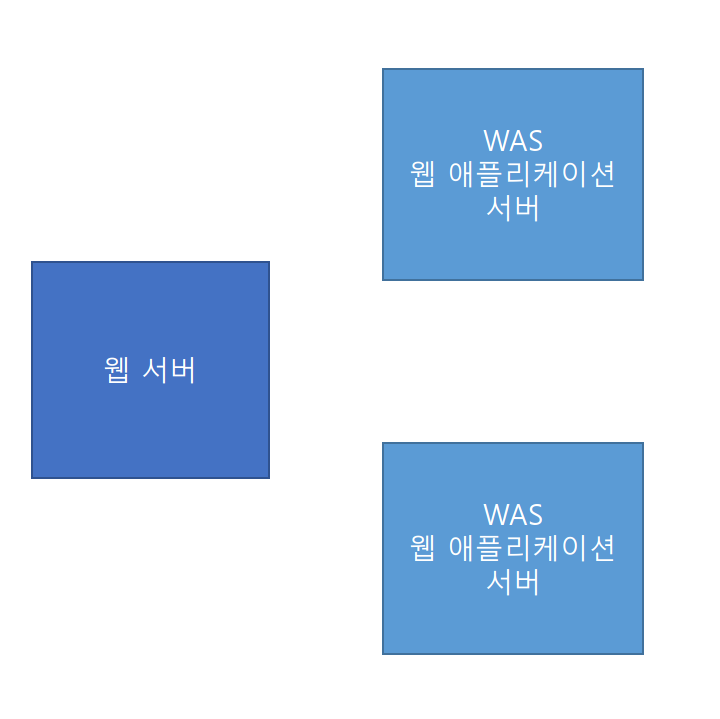
처음에는 위의 그림처럼 웹서버만 있는 형태였다.

그러나 웹의 복잡도가 증가함에 따라 효율적인 리소스 사용, 관심사의 분리, 관측이 가능한 시스템 등 다양한 요구 사항이 많아짐에 따라 WAS(웹 애플리케이션 서버)를 사용하게 된다.
2) 웹 서버와 WAS의 차이
(1) 웹 서버
클라이언트에서 HTTP 요청을 받아 정적인 데이터를 처리하는 서버. 이미지나 단순 html 같은 정적인 리소스들을 전달하며 WAS만을 이용할 경우보다 빠르고 안정적으로 기능을 수행한다.
동적 컨텐츠 요청 시 WAS로 전달하여 WAS가 처리한 결과를 클라이언트에 전달한다.
(2) WAS
웹 애플리케이션 서버. 클라이언트에서 HTTP 요청을 받아 동적인 데이터 위주로 처리하는 서버다. DB와 연결되어 사용자와 데이터를 주고받고, 조작이 필요한 경우 WAS를 활용한다.
예를 들어 유저의 이름은 각각 다르기에 동적인 content는 각각의 유저 이름을 나타낸다.
3) 같이 사용할 때의 장점
(1) 책임 분할로 서버 부하 방지
정적인 컨텐츠는 웹 서버, 동적인 컨텐츠는 WAS가 담당.
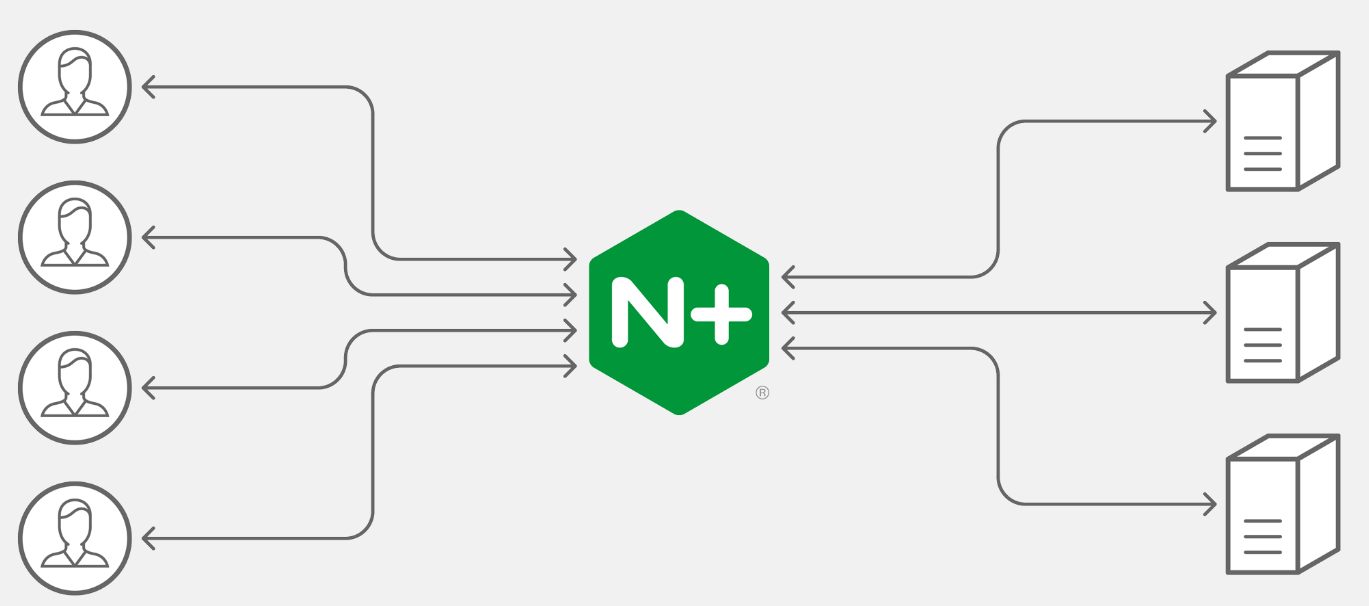
(2) 웹 서버는 여러 대의 WAS 로드 밸런싱

웹 서버는 WAS가 처리해야 하는 요청을 여러 WAS가 나누어 처리할 수 있도록 설정할 수 있다.

대표적인 웹 서버 Nginx를 예시로 들면
http {
upstream my_upstream {
server server1.example.com;
server server2.example.com;
}
server {
listen 80;
location / {
proxy_set_header Host $host;
proxy_pass http://my_upstream;
}
}
}위의 그림처럼 간단하게 로드 밸런스를 설정할 수 있다.
(3) 여러 대의 WAS Health Check
Health Check란 WAS 서버가 정상적으로 동작하는지 HTTP 요청을 보내서 서버의 상태를 확인하는 것을 뜻한다. 예를 들어 특정 URL에 200 Status 응답이 오는지 확인한다.
location / {
proxy_pass http://www.naver.com;
health_check interval=10 fails=3 passes=2;
}위의 코드는 Nginx의 설정으로 interval은 health check 요청을 날리는 주기를 뜻하고, fails은 설정 값 횟수 이상 실패하면 서버가 비정상이라 인지하고, Passes는 서버가 다시 복구돼서 요청이 설정 값만큼 연속 성공하면 서버가 정상으로 인지한다.
(4) 보안상의 이점
리버스 프록시를 통해 실제 서버를 외부에 노출하지 않을 수가 있다.
3. 서버의 확장
1) 로드 밸런싱

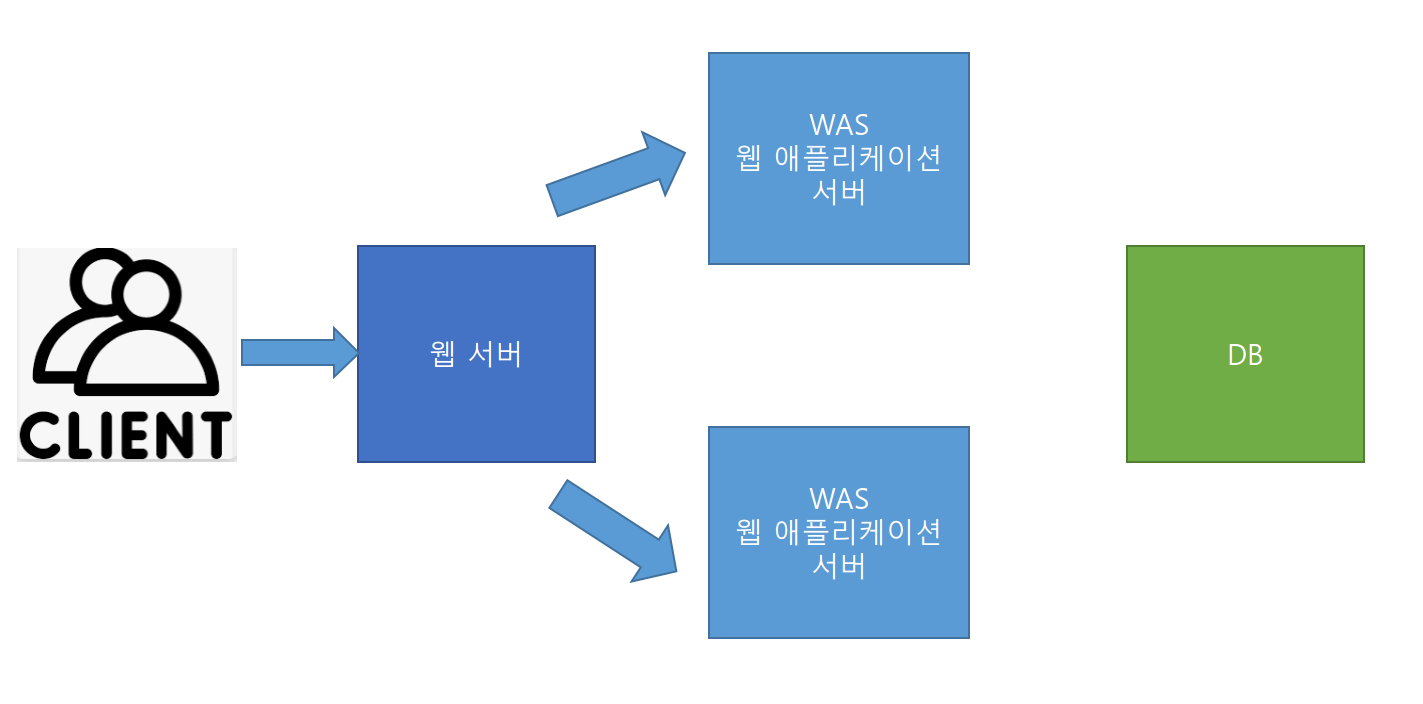
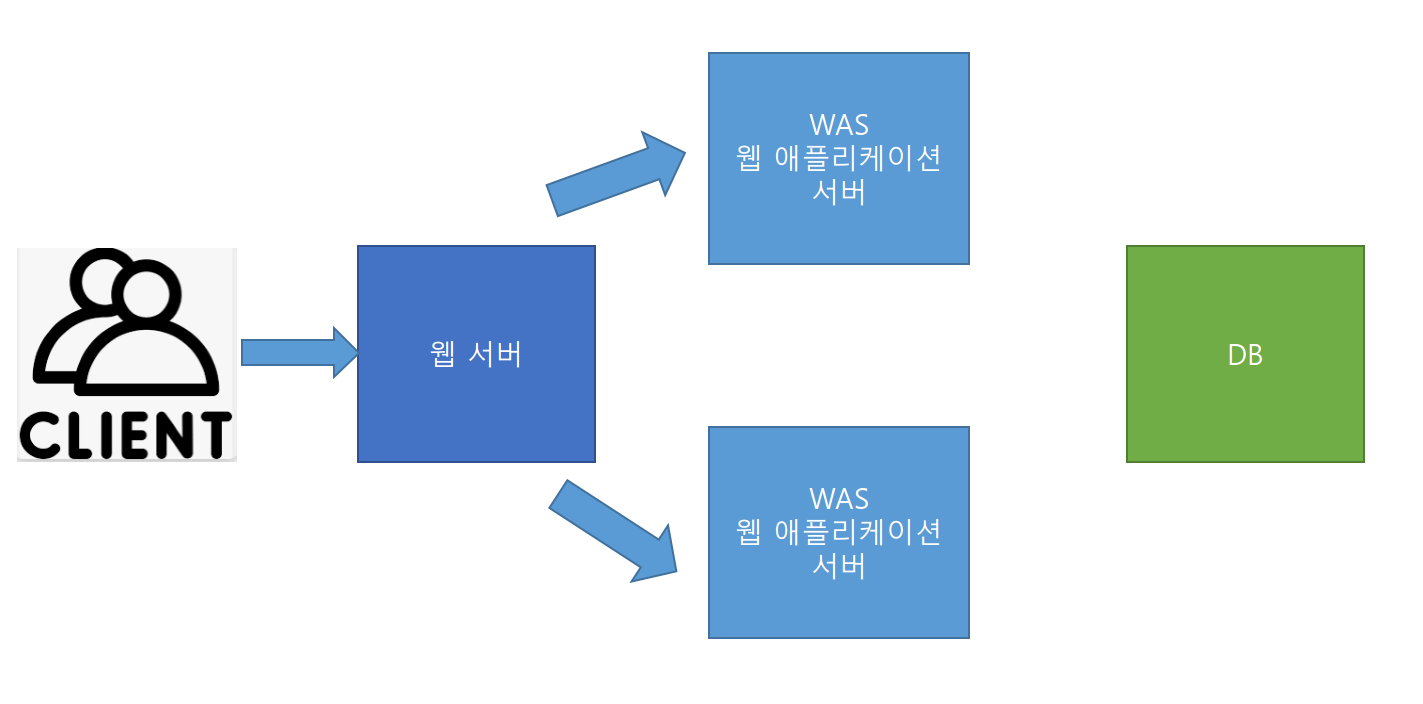
만약에 내 앱이 잘 된다면 서버 확장이 필요하다. 이럴 때 웹 서버의 로드밸런싱을 통해 위의 그림처럼 2대 이상의 WAS를 동시에 운영할 수 있다. 만약 이 상태에서도 부하가 발생하면 WAS를 늘려서 부하를 완화시킬 수가 있다.
2) Health Check

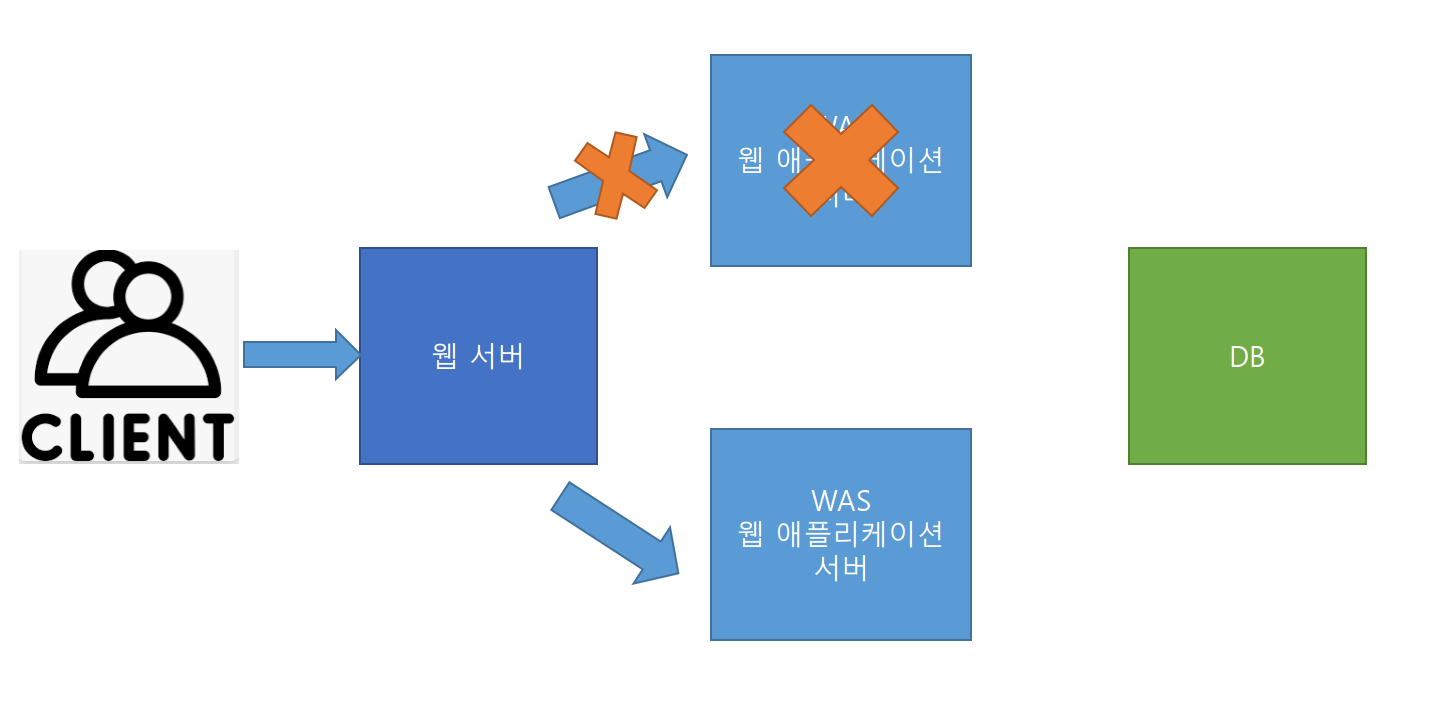
갑자기 WAS 서버 1대에 문제가 생긴다고 과정해보면. 위의 그림처럼 웹 서버의 Health check를 통해 서버에 이상이 생기면(fail 설정만큼), 문제가 발생한 WAS에 대한 연결을 자동으로 차단하는 비정상 서버로 판단한다.

문제가 생겼던 서버 복구가 완료되면 Health check의 설정(Passes만큼 응답)에 따라 다시 WAS 서버를 정상 가동할 수 있다.
이렇게 웹 서버는 서비스의 확장성과 안정성에 도움을 준다.
3) 대용량 시스템
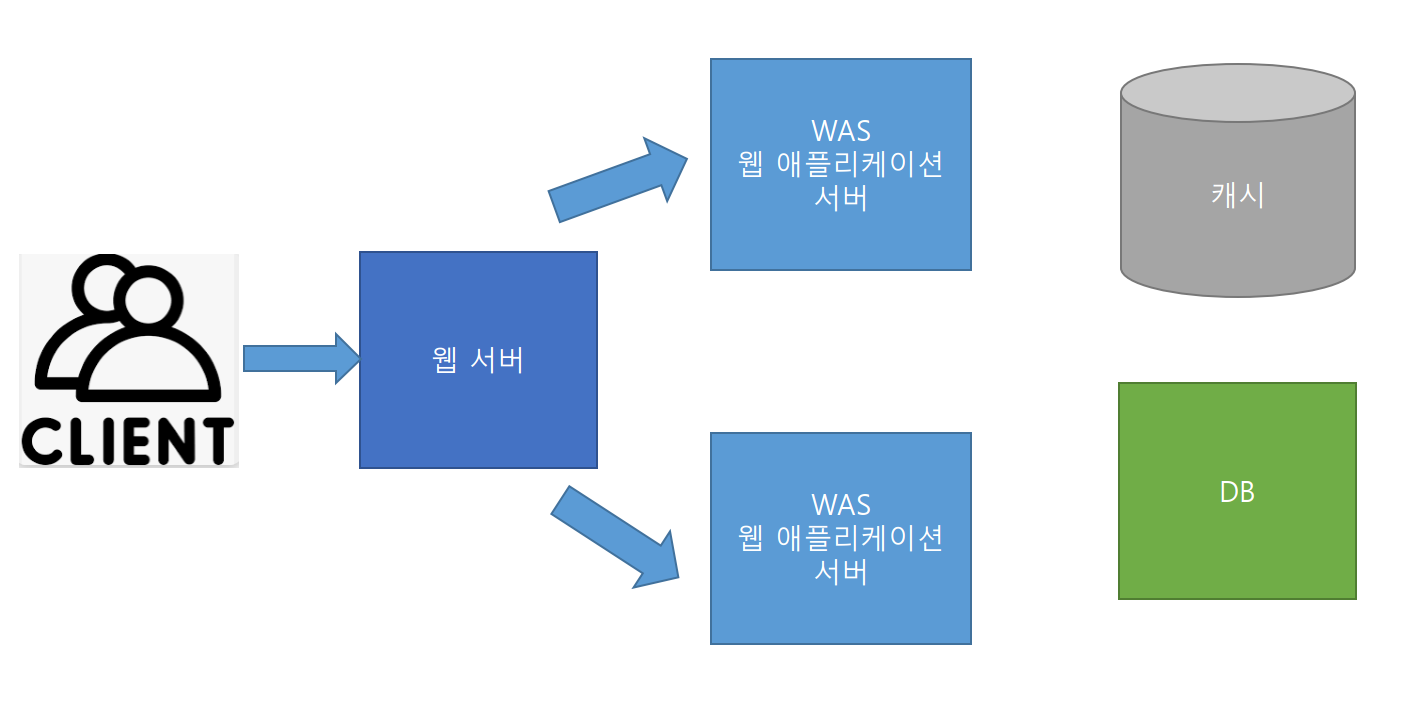
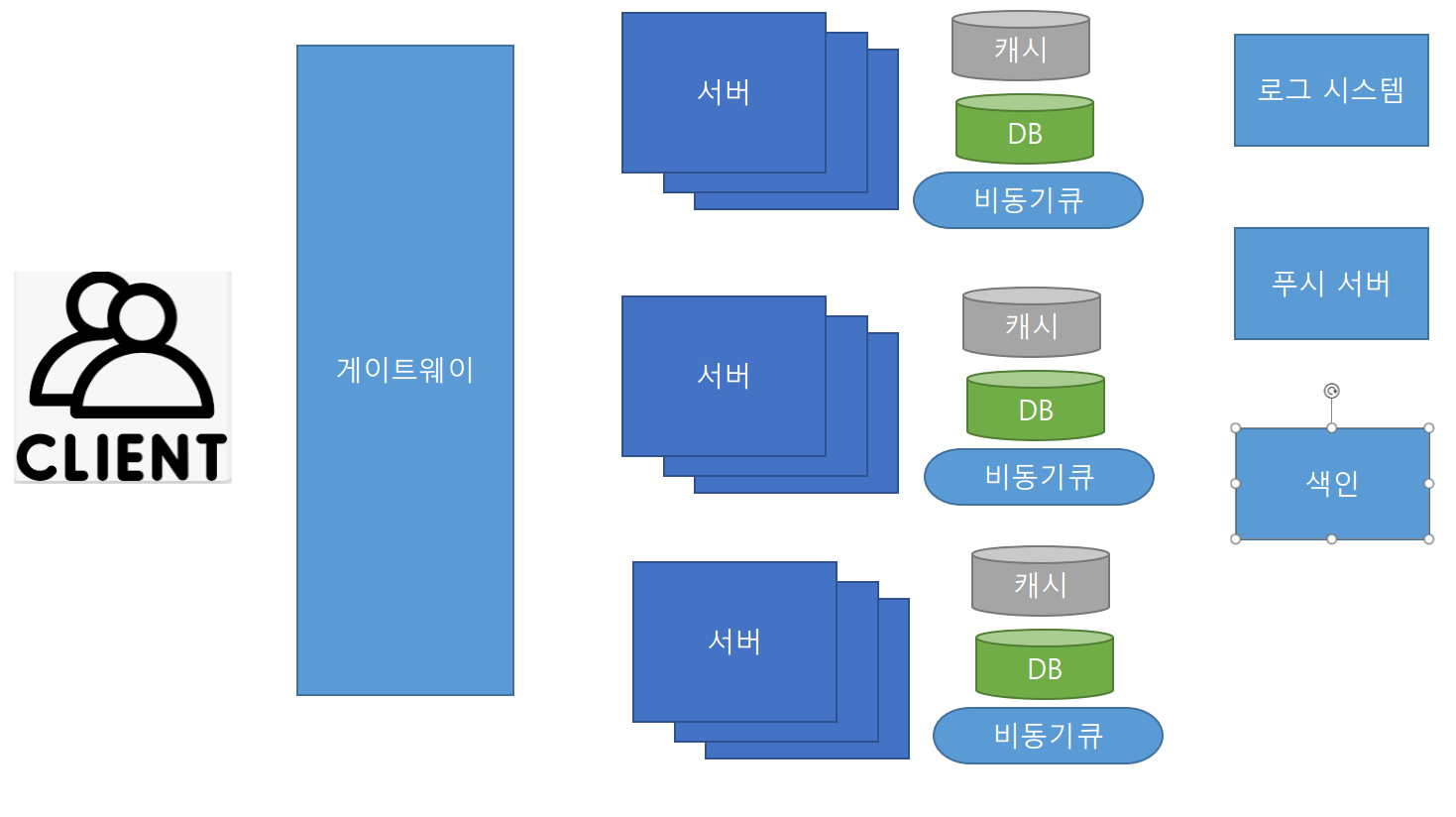
그러면 1) 로드 밸런싱을 활용한 시스템 아키텍처를 점진적으로 발전해보면 무슨 모습일까?

캐시를 활용하여 DB 조회 속도를 빠르게 할 수 있다. 단 글로벌 캐시와 로컬 캐시를 정해야 하고, 캐시 주기와 완료 정책을 선택해야 하는 등. 캐시를 다루는 건 매우 까다롭다.
그럼에도 이 아키텍처가 대용량 트래픽에 적합할까? 이메일이나 알람 같은 대외기관 등. 응답 속도가 느리다는 단점이 있다.

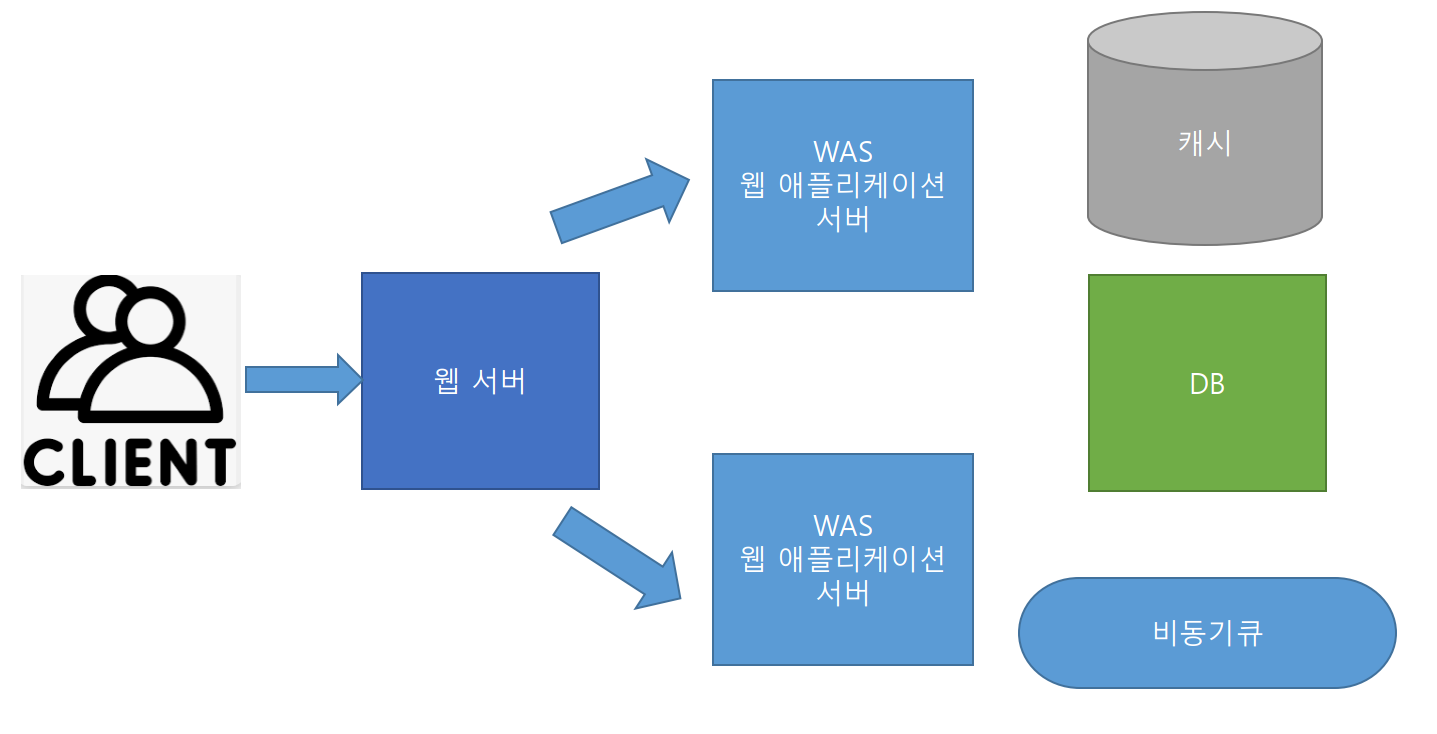
이를 kafaka나 RabbitMQ 등의 비동기큐로 어느정도 해결할 수 있다.

최종적으로 대용량 시스템의 아키텍처는 대략 위의 그림처럼 생겼다.
다만 기술들의 단순한 사용법이 아닌, 대용량 아키텍처에서 각 기술들이 어떤 문제점을 해결하는지, 어떤 용도로 사용하는지, 상호 작용하는지 이해하는 게 더 중요하다.
'웹' 카테고리의 다른 글
| SPA /PWA/ WA 용어 설명. (0) | 2021.07.14 |
|---|---|
| SPA란 무엇일까? (0) | 2021.07.13 |
| HTTP란? (0) | 2021.07.11 |
| 웹의 발전 (0) | 2021.04.20 |
| GET과 POST의 차이점 (0) | 2021.04.13 |
